

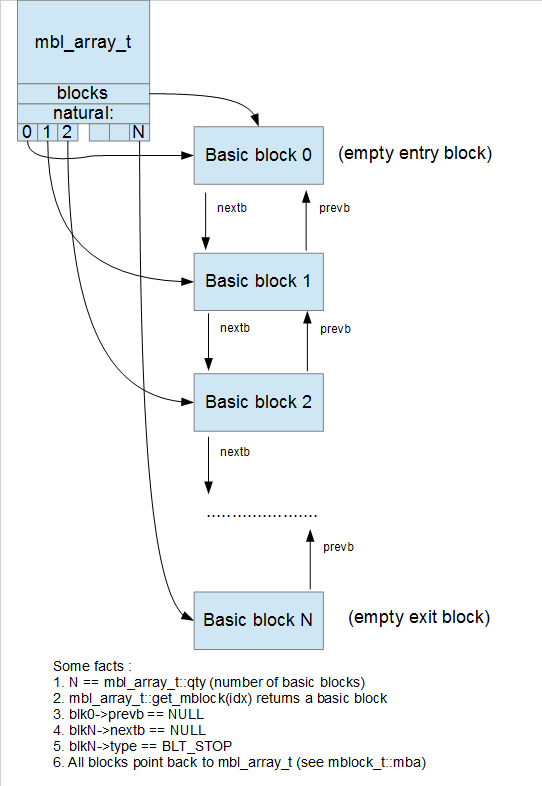
Since a picture is worth thousand words below are a few drawings for your perusal. Let us start at the top level, with the mbl_array_t class, which represents the entire microcode object:

The above picture does not show the control flow graph. For that we use predecessor and successor lists:

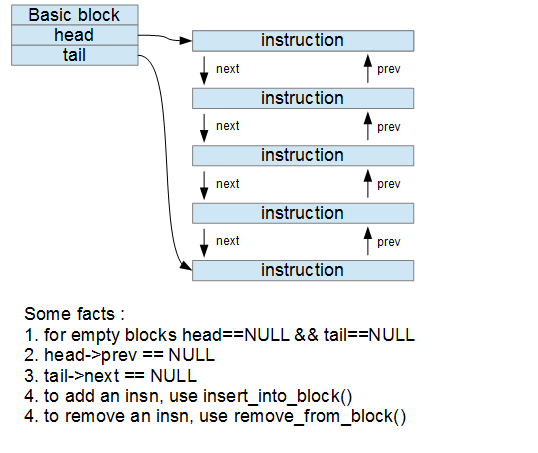
Pay attention to the block types here, they tell us how many outgoing edges must be present. Then, each basic block (mblock_t) contains a list of instructions:

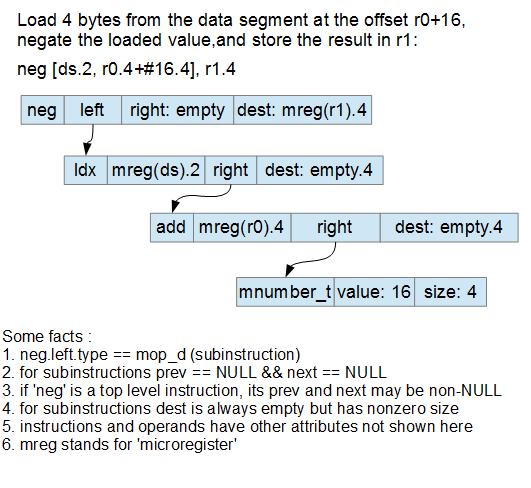
Instructions (minsn_t) can be nested, and the next drawing shows how it looks like:

As you see, conceptually things are quite simple. But the devil is in the details, as usual 🙂
Stay up to date with the newest blog posts